Last night we pushed out an update to both the free and Pro versions of MaxButtons, which contains a couple overdue issues we’ve been trying to get done for awhile now. Here’s the details on each item in this update.
New Advanced Options
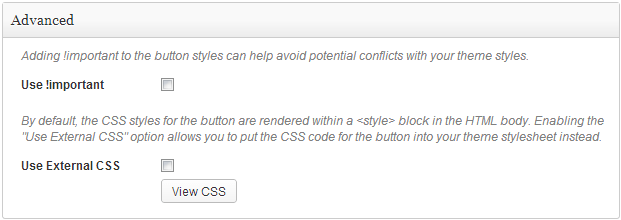
This update includes the following advanced options, as shown in this screenshot:

Use !important
This option has been on our to-do list for quite awhile, and we finally put it in place. For those familiar with CSS, you’ve no doubt seen and/or used !important, which essentially tells the browser this style takes takes precedent over other styles for this particular element.
In other words, don’t let other styles override the one declared with !important. This is critical for MaxButtons because customers have run into issues where their theme styles will override the button styles. Enabling this option will add !important to each button style and should help eliminate that issue.
Use External CSS
This option was much more work and has a much bigger effect. We’ve been asked since nearly the beginning if we could provide an option to see the HTML and CSS that the plugin generates for a button. We added it to our to-do list and kind of set it aside for awhile.
However, as time went on we discovered people using MaxButtons to put many buttons on their web pages – sometimes 10, 15, and 20 or more buttons on a single page.
The problem with this is that the plugin generates a <style> block inside the HTML body for each button. Most browsers handle it just fine, but with many buttons on a page, it can start to really bloat the page size and decrease performance. Not the best way to handle it.
When you tell the plugin to “Use External CSS” for a button, the shortcode will only render the HTML markup for the button; the <style> block with all the CSS won’t be part of the page for that button.
To get the button to render properly, click the “View CSS” button. This will open a new window that shows you the generated CSS for the button. Copy the CSS code and put it into your theme stylesheet and you’re good to go.
Added “mb-” Prefix to Several CSS Classes
This only affects the Pro version, but it’s another change that helps eliminate CSS conflicts with WordPress themes. There are a few CSS classes used by the Pro version where we added a “mb-“ prefix to them, such as “mb-text” and “mb-icon”. Turns out vanilla class names like “text” and “icon” are too generic.
Fixed Issue with Shopp Integration
Also only in the Pro version, we fixed an issue with the Shopp integration. We had a customer report that when using MaxButtons on category list pages, only the first button worked when clicked. All the other buttons simply didn’t do anything.
We tracked it down and fixed it by adding the Shopp object ID as part of the MaxButton ID, thus ensuring uniqueness when the buttons are rendered.