We’re pleased to announce that yesterday we released version 1.4.0 of MaxButtons Pro, the leading CSS3 button generator for WordPress. This update has been in the works for quite awhile, much longer than we’d like to be honest, but it’s here and we’re thrilled to get it out the door. We think you’ll find this is definitely an upgrade you’ll want as soon as possible.
This release contains several important items, all based on customer feedback. Here’s the short version:
- Center DIV Container Option
- Use rel=”nofollow”
- 10 More Google Web Fonts
- Button Font Examples
- Move to Trash and Restore Options
- CSS3PIE for Better IE Support
- Fixed Export Process
And now for the long version. It’s worth a read to see the screenshots and understand some of the details:
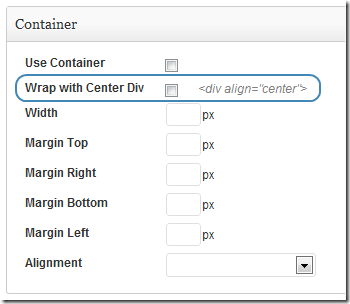
Center DIV Container Option
One of the most common questions we get about MaxButtons Pro is, “How can I center my button on the page?”. Our answer to that has always been to switch to HTML view and surround the button shortcode with the following:
<div align=”center”> [shortcode goes here] </div>
But after answering this question so many times, it became obvious we just needed to add an option that would allow the button to do this itself. So now when you look in the Container section, you’ll see an option labeled Wrap with Center Div. Just tick that box and the button will take care of wrapping itself within a center DIV element.

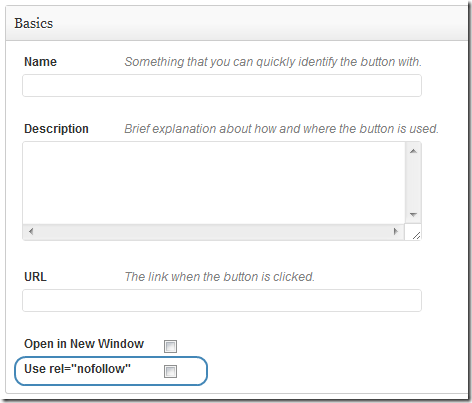
Use rel=”nofollow”
Another common question is from customers asking how to add rel=”nofollow” to their buttons, and our answer was that you couldn’t. Until now. With this version you have an option named Use rel=”nofollow” for any button you create.

CSS3PIE for Better IE Support
And yet another common question from customers is about support for various versions of Internet Explorer. This is a biggie and was something we tried to handle with previous versions of MaxButtons Pro, but it didn’t quite cut it, even in IE9. However, this time around we got smart and implemented CSS3PIE as part of the plugin. What you’ll find now is that any button you create should look just as good when viewed in ANY browser, including IE7, IE8, and IE9 (we don’t test IE6 and make no claims for it).
To see for yourself, open this page in various browsers. It contains a single button that has gradients, rounded corners, hover colors, and a Google Web Font. It should render pretty much the same in Firefox, Chrome, Opera, Safari, IE7, IE8, and IE9.
Fixed Export Process
An issue that has been plaguing MaxButtons Pro for awhile is that some customers have reported the export functionality is broken. We initially had a hard time tracking down the issue, but ultimately we found it was due to invalid characters getting into the XML file that is created during the export process. For example, if your button URL had the & character in it (quite common) and you tried to export that button, the export would succeed, but then when you try to import that button, it would throw an error.
What we missed was the need to wrap certain fields with a call to the htmlspecialchars() function, which converts special characters like & to proper HTML entities (& becomes &). XML is very picky about these types of characters, and using htmlspecialchars() solved the issue.
Move to Trash and Restore Options
Something else we added in this release is the ability to move buttons to the trash. Previously, all you could do was delete a button permanently, and only one at a time. Now you can select multiple buttons at once and move them to the trash, just like how WordPress posts and pages work. This approach provides a much better workflow for managing your buttons.
And just like for posts and pages, once a button is in the trash, you can either restore them or delete them permanently. Just keep in mind that a trashed button will not render on your site. You’ll also notice their corresponding action buttons when editing a button:

10 More Google Web Fonts
We also took this opportunity to add 10 additional Google Web Fonts for use as the button text. That brings the total now to 40 Google Web Fonts from which to choose. The 10 we added in this release are Antic Slab, Asap, Bitter, Cabin, Economica, Gudea, Josefin Slab, Krona One, Lato, and Rokkitt.
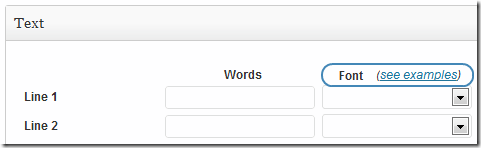
Button Font Examples
Because we now have so many fonts to choose from, we thought it’d be a good idea to show some examples of each one when used in a button. This should make it easier to determine which font you want to use, without having to guess and go through the entire list before making your decision. Simply click the “see examples” link above the Font dropdown lists and a new window will open with a button for each font listed.